Introduction
Customizing the appearance of Microsoft Dynamics CRM forms can significantly reinforce user experience and align the CRM interface with your organization's branding. Applying custom CSS to CRM forms involves a combination of JavaScript and web resources. Here is a step-by-step guide on how to do it, including several examples of its use.
Applying Custom CSS to Dynamics CRM Forms
To apply custom CSS to D365 CRM forms, it is necessary to go through the procedures offered below.
To create a Web Resource for JavaScript, take these actions:
- Go to Settings > Customizations > Customize the System.
- Click on Web Resources.
- Click on New to create a new web resource.
- Set the Name.
- Display the Name and the Description fields.
- Opt JavaScript (JScript) as the type.
- Add one of the given below JavaScript codes to embed the CSS:
If you want to use the static CSS from the external CSS file:
let loadCustomCSS = function () {
let link = document.createElement('link');
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = 'here path of CSS file';
link.media = 'all';
document.getElementsByTagName('head')[0].appendChild(link);
};If you want to use the inline CSS:
let loadCustomCSS = function () {
let style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = `
/* Here, your custom CSS */
`;
document.getElementsByTagName('head')[0].appendChild(style);
};8. Save the web resource and publish it.
To add the JavaScript Web Resource to the form where you want to apply the custom CSS, perform the following:
- Proceed to Settings > Customizations > Customize the System.
- Choose the entity you want to customize.
- Open the form editor for the desired form.
- Append Form Libraries. For this, in the form editor, click on Form Properties. Under Form Libraries, click Add and select the JavaScript web resource you have produced.
- Add Onload Event. For this, under Event Handlers, select Form Onload. Click Add and pick the function loadCustomCSS from the JavaScript web resource. Make certain Enabled is checked.
- Save the form and publish the customizations.
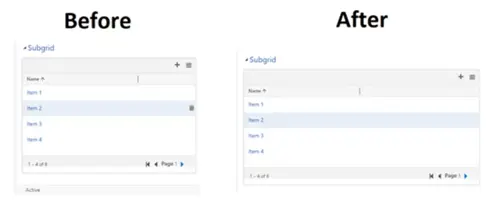
Examples of using CSS in Subgrids
One common drawback of customizing subgrids with JavaScript is the necessity to add a timeout until the subgrid is loaded. This action is compulsory because subgrids are loaded asynchronously after the main form. However, no such delay is necessary for CSS changes, which is a significant benefit. We can apply CSS before the subgrids load, and it will work just fine.
To easily hide the Delete button for each record in a subgrid, you can use this code:
let loadCustomCSS = function () {
let style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = `#SubgridId .ms-crm-ImageStrip-deleteButtonBin
{
display: none !important;
}`;
document.getElementsByTagName('head')[0].appendChild(style);
};In this case, we target the Delete button within the subgrid by its class ms-crm-ImageStrip-deleteButtonBin and set its display property to none !important to guarantee it is hidden. The target subgrid is specified by the ID #SubgridId, assuring that the CSS rule applies specifically to this subgrid.

You can be more flexible by incorporating conditions based on different criteria.
To hide the delete button for a specific record by using its recordId (GUID), use such a code:
let loadCustomCSS = function () {
let style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = `tr[oid="{77fb6b61-8818-4c60-b8c9-dfb63f17fffa}"] img
{
display: none !important;
}`;
document.getElementsByTagName('head')[0].appendChild(style);
};In this case, we target the row (tr) with the attribute oid that matches the specific recordId (GUID).
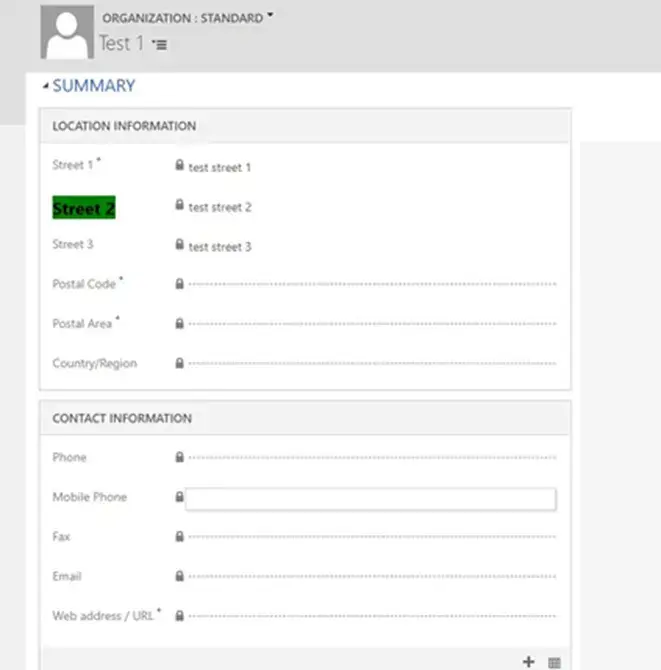
Prettify Form Elements
To receive a prettify form element, you may utilize this code:
let loadCustomCSS = function () {
let style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = `#address1_line2_cl
{
background-color: green !important;
color: black !important;
font-size: 20px !important;
font-weight: bold !important;
}`;
document.getElementsByTagName('head')[0].appendChild(style);
};
Conclusion
Custom CSS can be loaded into Dynamics CRM forms, allowing you to style the interface, customize elements easily, and integrate with your logic. You have seen a simple and effective way to hide elements in Subgrids using custom CSS, which is particularly useful given their asynchronous loading.
You can contact the UDS Systems representatives anytime if you require more detailed advice and professional support.

