Mobile Application for Car Rental Management

Geography
Germany
Industry
Automotive
Implementation
2023
Size
200 employees
Client’s Request

Our client, a prominent German automotive company, sought to enhance their car rental management system by introducing a mobile application. While they already operated a web-based car rental management portal, their primary objective was to improve operational efficiency and flexibility by transitioning select portal functionalities into a mobile app.
Preparation

Upon a comprehensive evaluation of the client's requirements, two primary development options emerged:
- Develop a Progressive Web Application (PWA).
- Employ React Native for the project.
After careful consideration, React Native was chosen for its robust feature set and compatibility with React, enabling the reuse of existing React project components.
Technologies Utilized:
- React Native
- Redux
- TypeScript
- React Query
- StyledComponents
Realization
Our dedicated team embarked on the project with a clear vision of the client's goals. However, a significant challenge arose during the integration of Microsoft-based user authentication. React Native lacked a direct library for this purpose. Fortunately, our team devised an ingenious workaround by leveraging Microsoft's native code.
The resulting mobile application offered a range of features, including:

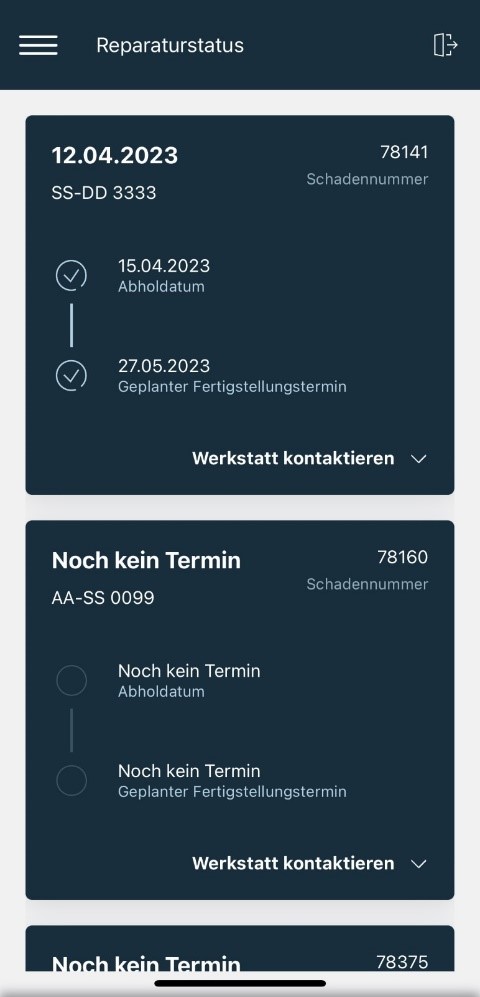
1. Car Repair Status
Users can view the status of their car's repair on this page. It shows two status indicators: the date of receipt and the planned completion date. There are two different types of records:
- Vorbesichtigung (Car Inspection): This type included three steps, covering an appointment date for inspection, the start date of repair, and the completion date.
- Abholung (Pickup): In this scenario, there were only two steps – the start date and the completion date. Users also had access to a map and contact information for the workshop.
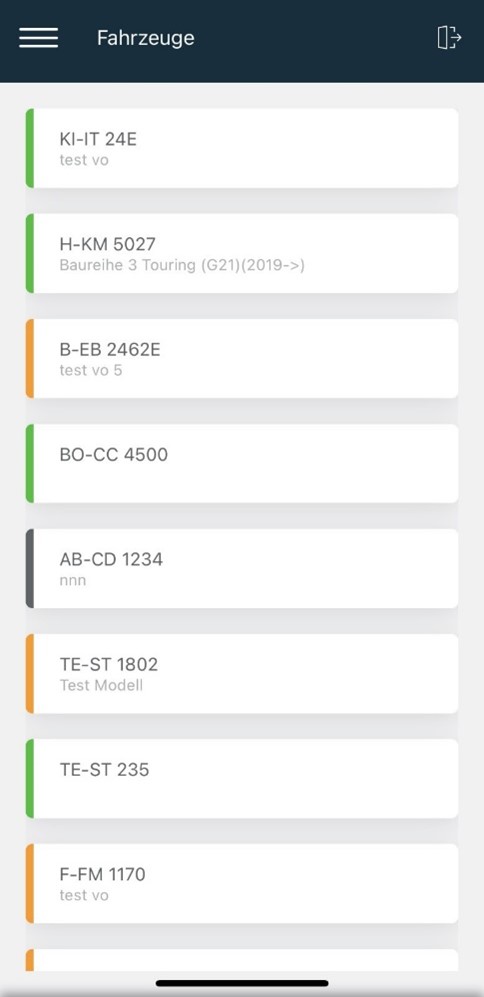
2. Fahrzeuge (Cars)
This page allowed users to see a comprehensive list of cars associated with their account, complete with their respective statuses, such as active, inactive, or in use.
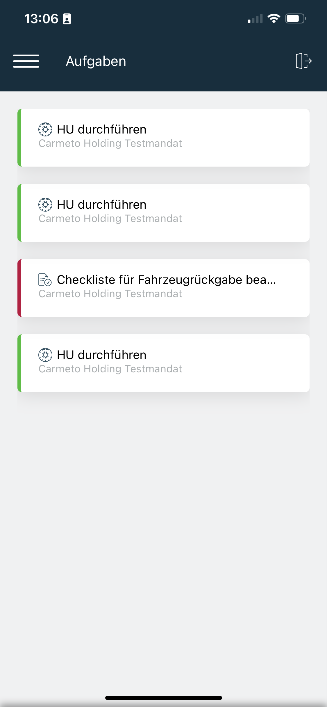
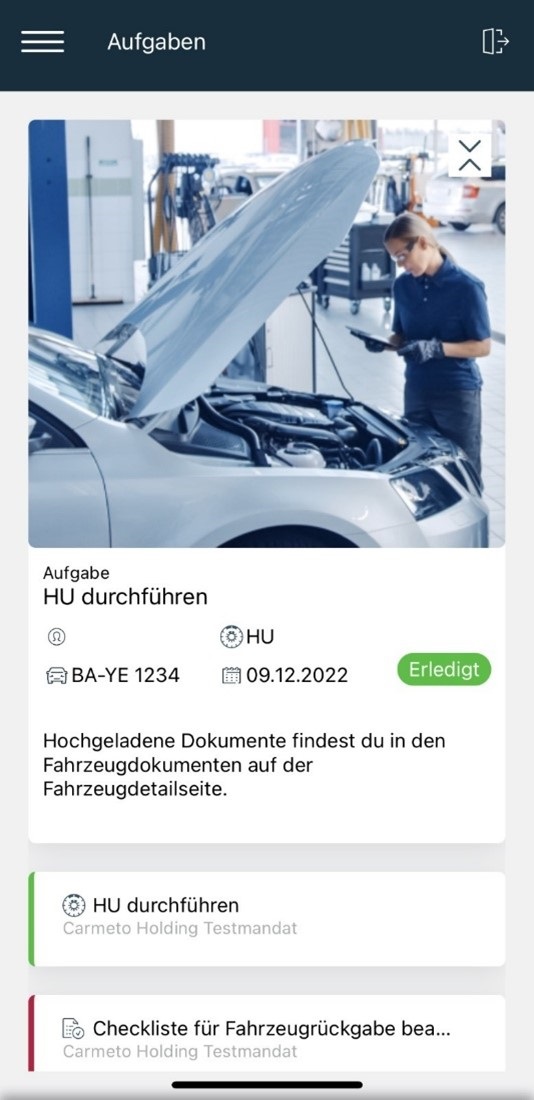
3. Aufgaben (Tasks)
The "Aufgaben" page presented users with a consolidated view of all tasks assigned to them. Tasks spanned various types, including technical inspections (Hauptuntersuchung), UVV inspections (instruction on trade association regulations on safety and health protection), general tasks (e.g., buying coffee for the manager), repair approvals, lease returns, lease extensions, and vehicle return checklists. Tasks were categorized by status, including open, in progress, completed, canceled, and postponed.
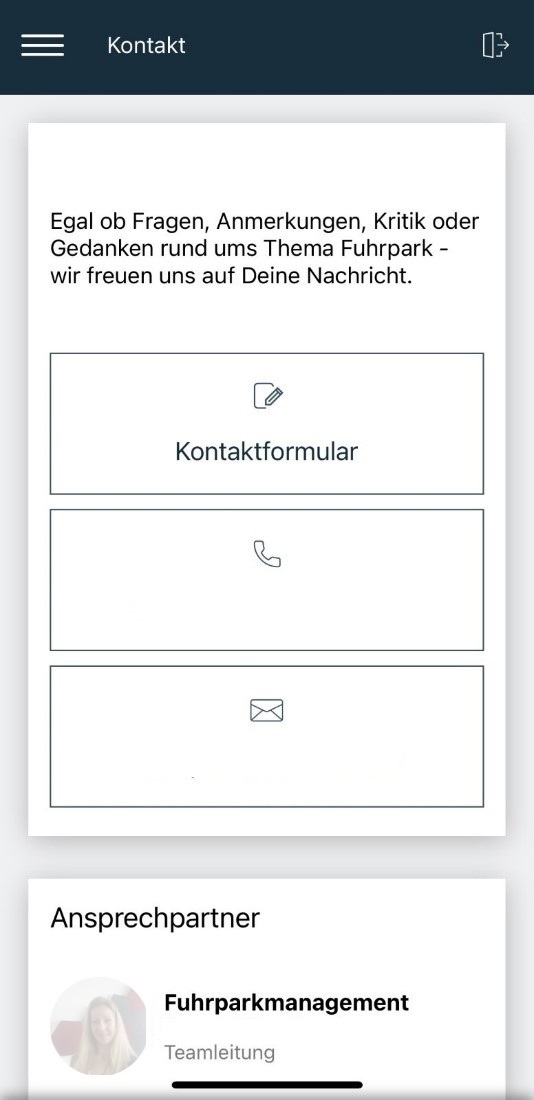
4. Kontakt (Contact)
The "Kontakt" page offered users a convenient means to contact customer support and access crucial contract-related documents.
Innovative Features
In addition to the successful transfer of portal functionalities, several innovative features were implemented:
- Authentication of Microsoft Users: A seamless integration allowed users to access their accounts using Microsoft credentials.
- Interactive Animations: Complex animations, such as arrow rotations, were incorporated into the app to enhance the user experience.
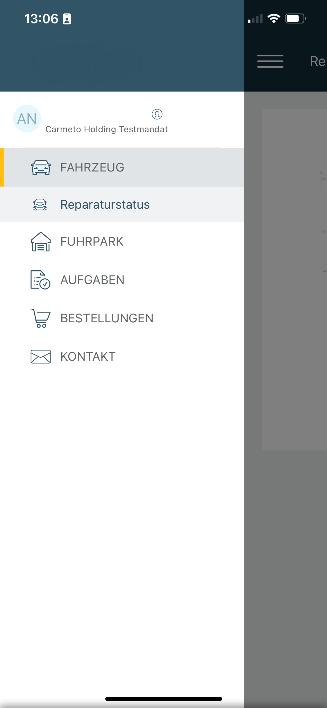
- Kebab Menu: An ingenious solution involving Index ensured that menu options remained visible and user-friendly, even when other elements were present, thereby improving overall navigation.
Visualization
What The Customer Received


Summary
In conclusion, the recently launched mobile application has revolutionized the car rental management service, especially benefiting drivers. Not only has it optimized operational prowess, but it has also paved the way for targeted marketing strategies and enhanced user allegiance. With over 1,800 users swiftly adopting the application, its user-centric design and proficiency are evident. This widespread adoption highlights the app's transformative impact on the car rental sector, reaffirming its potential in boosting efficiency, customer gratification, and laying a robust foundation for prospective revenue expansion.