Webanwendung für das Gesundheitswesen basierend auf Dynamics 365


Geography
Deutschland
Industry
Gesundheitswesen
Unternehmensgroße
50-200 Mitarbeiter
Implementierung
2025
Die Anfrage des Kunden

Unser Kunde ist ein unabhängiges Versicherungsberatungsunternehmen, das auf betriebliche Altersversorgung und Krankenversicherung spezialisiert ist. Mit über 30 Jahren Branchenerfahrung bietet das Unternehmen maßgeschneiderte Lösungen, die den spezifischen Anforderungen von Arbeitgebern und Arbeitnehmern gerecht werden. Um den geschäftlichen Bedarf nach einer Plattform zu decken, auf der Arbeitgeber und Arbeitnehmer mit bestimmten Konten verknüpfte Daten erfassen und überprüfen können, beauftragte unser Kunde UDS-Systems mit der Entwicklung einer Webanwendung auf Basis von .NET und React.js.
Einsatzbesprechung

Nach der Analyse der Kundenanforderungen definierte das Team die Kernziele, die für die erfolgreiche Umsetzung des Projekts entscheidend sind:
- Entwicklung eines rollenbasierten Portals zur Gewährleistung maßgeschneiderten Zugriffs und maßgeschneiderter Funktionalität
- Implementierung eines Anforderungsverwaltungssystems, mit dem Arbeitgeber Anforderungen direkt vom Portal aus einreichen können
- Aktivierung der Inhaltskontrolle auf Grundlage des verknüpften Kontos des Mitarbeiters
- Integration der Datenvisualisierung zur Zuordnung relevanter Informationen zum vorhandenen CRM
Vorbereitung

Nach der umfassenden Bewertung der Kundenanforderungen definierte unser Team die wesentlichen Aufgaben für eine erfolgreiche Projektausführung:
- Erstellen einer neuen Webanwendung auf Basis von .Net und React.js
- Designvorbereitung und Kundengenehmigung
- Manuelles Zuordnen von Daten vom alten Portal (verbunden mit CRM) zum neuen Portal
- Einlesen der zugeordneten Daten in die neue API
- Integration des Portals mit der API für nahtloses Datenmapping
- Implementieren einer rollenbasierten Zugriffskontrolle (RBAC) im CRM zur Unterstützung des Portals
- Entwickeln einer Content-Management-Logik im CRM für eine dynamische Portalinhaltskontrolle
Realisierung
Wir erhielten Zugriff auf das bestehende Portal unseres Kunden und leiteten den Datenzuordnungsprozess ein. Ziel war nicht nur, die Daten aus dem alten Portal zu übertragen, sondern sie auch zu transformieren, indem wir eine neue Logik zum Anzeigen oder Ausblenden bestimmter Daten einführten, neue Abschnitte hinzufügten und die bestehende Struktur komplett überarbeiteten und sie mit einer benutzerfreundlicheren Oberfläche, verbesserten Ansichten, erweiterten Formularen und Unterstützung für Dateianhänge ausstatteten.
Wir verwendeten .NET für unsere Back-End-Lösung und React.js für das Front-End, um eine nahtlose Integration zwischen den Technologien zu gewährleisten und leistungsstarke und benutzerfreundliche Funktionen bereitzustellen.

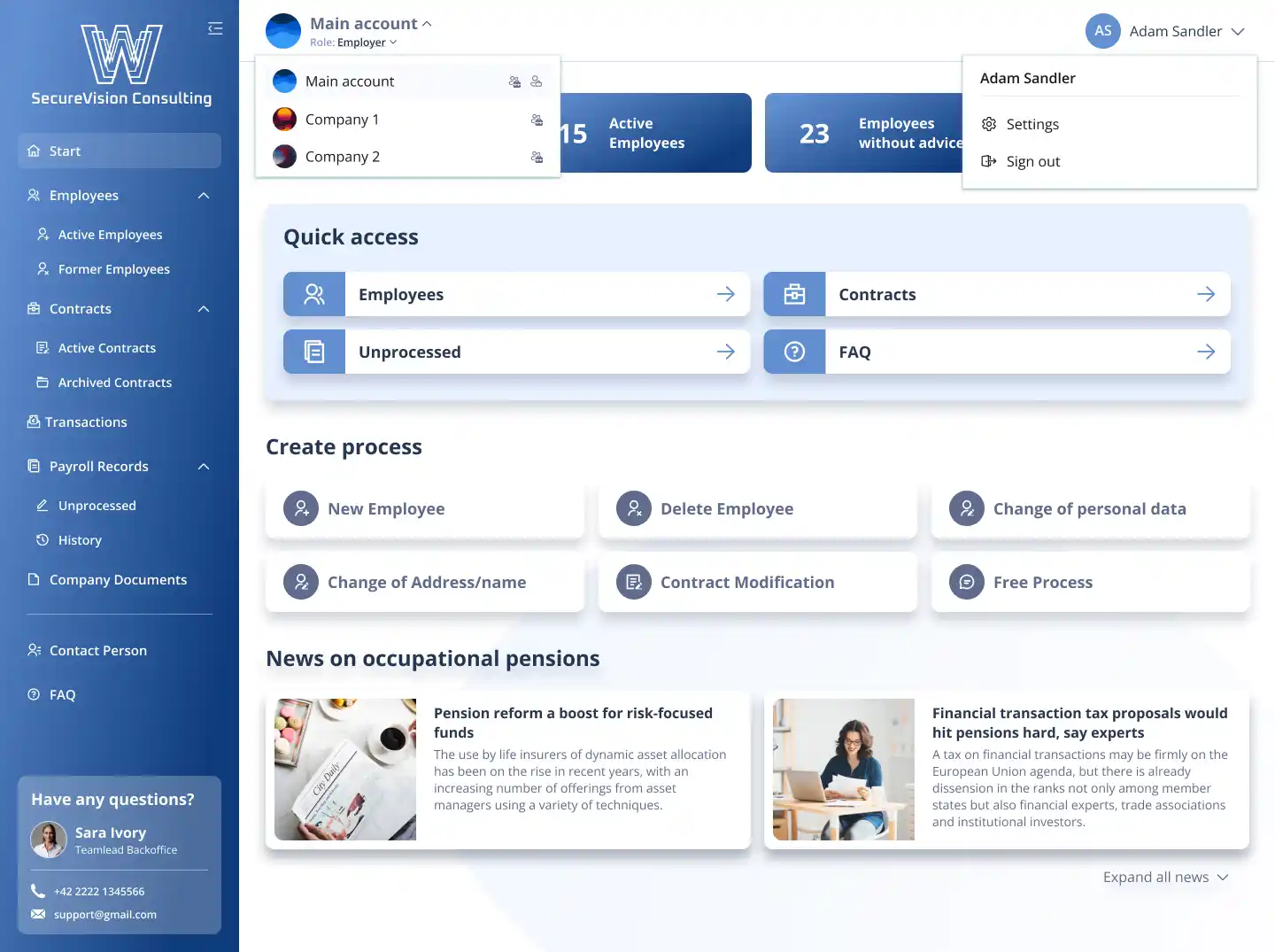
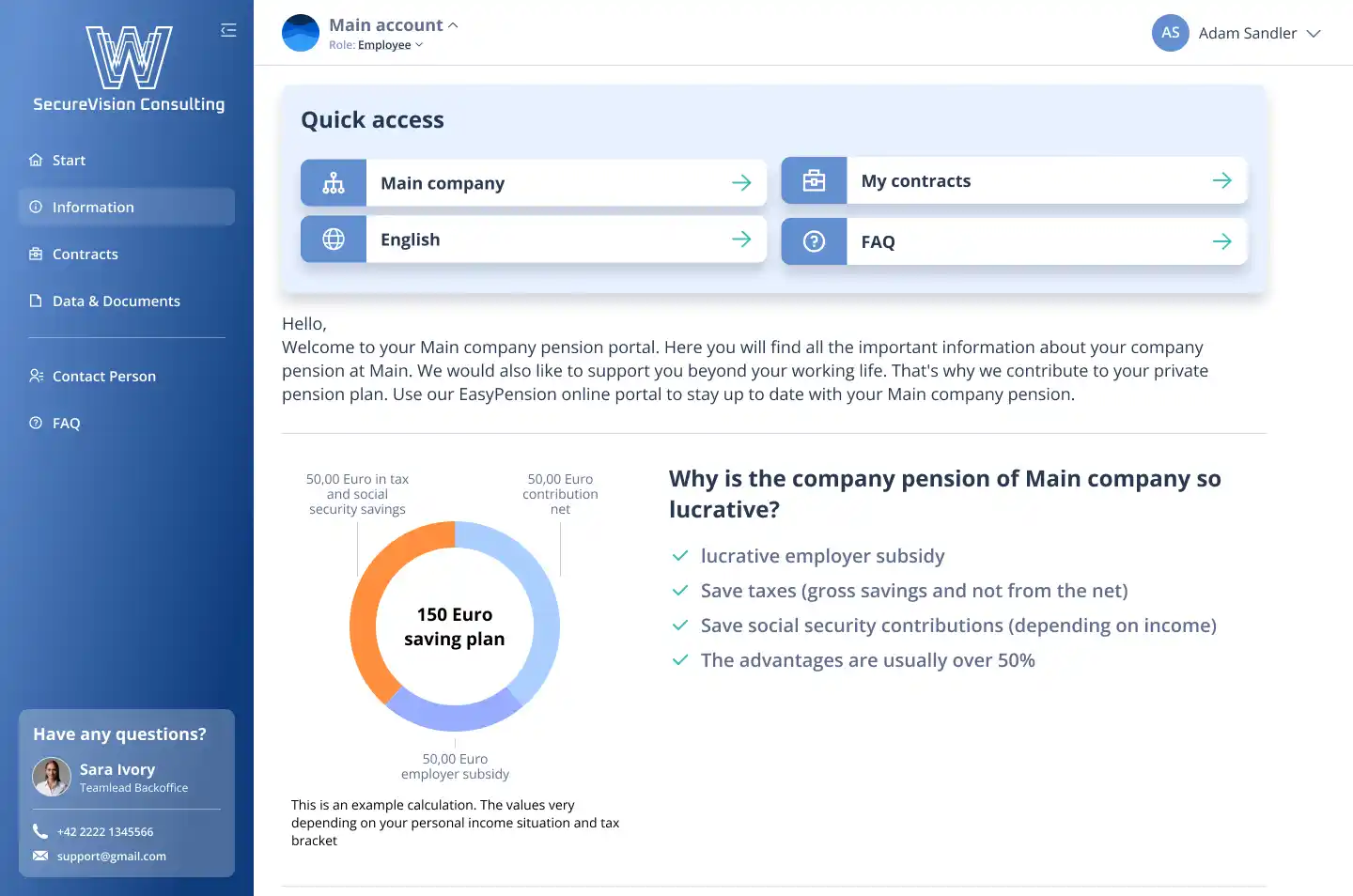
Nachdem wir das Portal eingerichtet hatten, richteten wir die Back-End-Logik aus, um die Benutzeranmeldungen zu verwalten und sicherzustellen, dass je nach Benutzerrolle unterschiedliche Inhalte angezeigt werden. Außerdem implementierten wir eine Content-Management-Logik im CRM, die die spezifischen Bereiche des Portals steuert, die dynamische Inhalte widerspiegeln. Mitarbeiter, die sich beim Portal anmelden, können die Daten nur anzeigen.
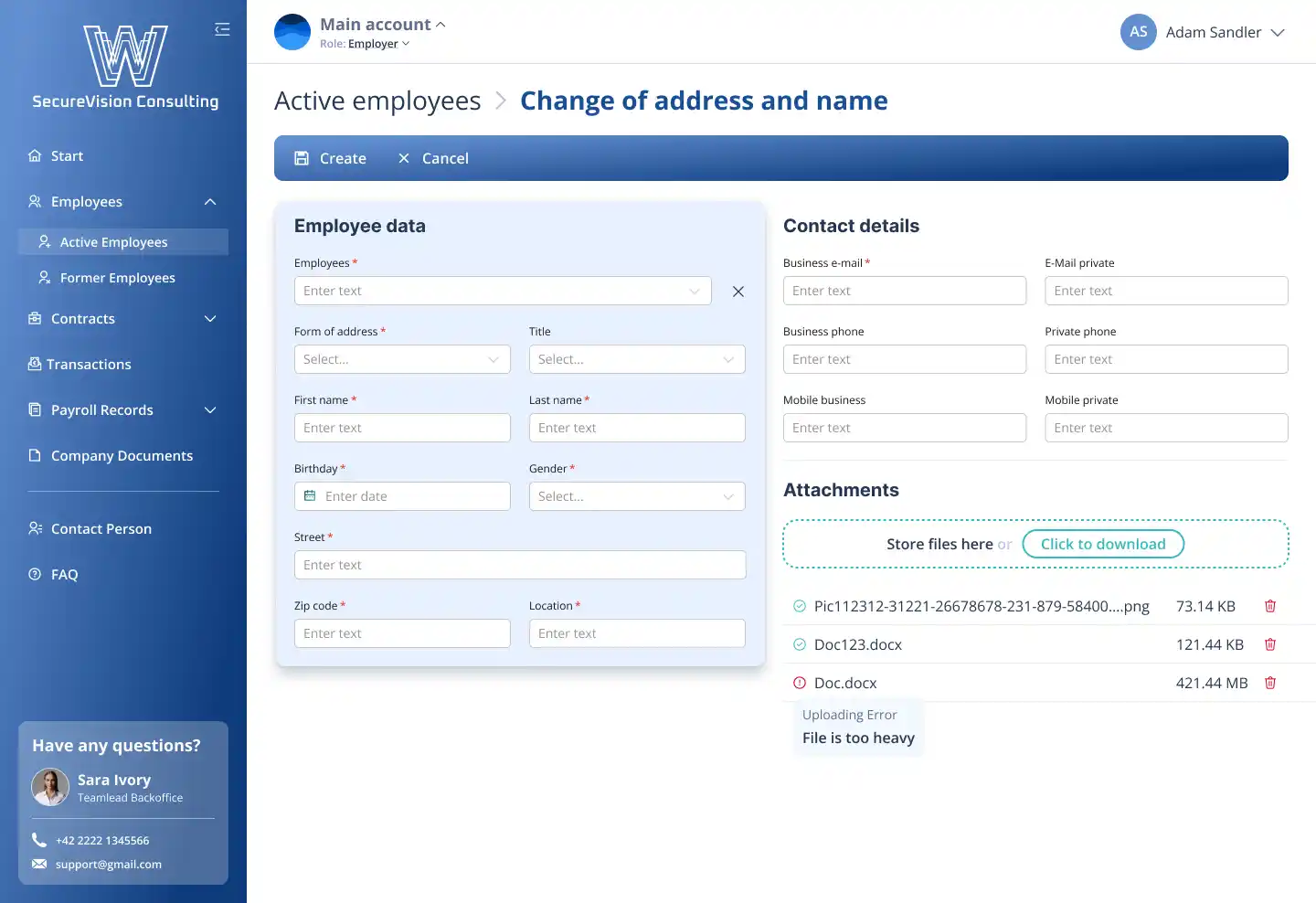
Arbeitgeberbenutzer haben jedoch zusätzliche Funktionen erhalten, mit denen sie neue Mitarbeiter hinzufügen, Mitarbeiterdaten aktualisieren, einen Mitarbeiter vom aktiven in den früheren Status versetzen oder andere Geschäftstransaktionen durchführen können. Alle über das Portal gestellten Anfragen werden sofort im CRM angezeigt, sodass Arbeitgeber die Datensätze weiterhin innerhalb der CRM-Schnittstelle verwalten können.
Darüber hinaus können Benutzer Dateien an die im Dokumentenverwaltungssystem (DMS) gespeicherten Formulare anhängen. Zur Verbesserung der Benutzerfreundlichkeit haben wir die Möglichkeit integriert, PDF- und PNG-Dateien direkt vom Portal aus anzuzeigen, obwohl der Zugriff auf das DMS nur Administratoren vorbehalten ist.
Darüber hinaus werden bestimmte Tabellen, wie z. B. Konten, Kontakte und andere ergänzende Tabellen, einfach den CRM-Daten zugeordnet und den Benutzern im schreibgeschützten Modus angezeigt, um die Datenintegrität sicherzustellen und den Benutzern gleichzeitig die erforderlichen Informationen bereitzustellen, ohne diese ändern zu können.
Visualisierung
Was der Kunde Erhalten Hat


Zusammenfassung
Das UDS-Team hat die Daten aus dem bestehenden Portal präzise umgewandelt, eine neue Logik angewendet, um bestimmte Daten anzuzeigen oder auszublenden oder die speziellen Bereiche des Portals zu steuern, die dynamische Inhalte enthalten, und neue Abschnitte hinzugefügt. Darüber hinaus haben wir die Struktur des Portals komplett überarbeitet und es mit einer effizienteren und benutzerfreundlicheren Oberfläche, verbesserten Ansichten, erweiterten Formularen und Unterstützung für Dateianhänge ausgestattet.
Die Implementierung und Bereitstellung des Portals garantierte eine reibungslose Technologieintegration und ermöglichte die Bereitstellung eines hochwirksamen und benutzerfreundlichen Systems.